[ad_1]
Un tema muy debatido en el mundo del Search engine marketing es: «¿Los atributos alt y title ayudan en el Search engine optimisation?» Bueno, para arrojar algo de luz sobre este tema, investigué un poco y llegué a algunas buenas conclusiones. No estoy afirmando que estos sean 100% precisos, pero según mi investigación inicial, parecen acertados. Invito a todos los demás expertos en Web optimization a compartir su opinión sobre este tema publicando sus comentarios, porque como todos sabemos, cada little bit de información puede ayudarnos a todos.
Bueno, para comenzar, me gustaría dar una breve introducción a cada atributo para ayudarlo a comprender su propósito «previsto».
Denominado well known e incorrectamente como la etiqueta alt, el atributo alt se malinterpreta comúnmente para proporcionar información sobre herramientas para una imagen. Ambos están equivocados. En primer lugar, el atributo alt es un atributo y no una etiqueta. El atributo alt siempre tuvo la intención de proporcionar información alternativa sobre un elemento y generalmente se requiere para imágenes y mapas de imágenes y no está destinado a mostrar información sobre herramientas. El atributo alt se puede usar en los elementos img, spot y input para proporcionar información alternativa a los usuarios que no pueden mostrar este elemento en su navegador. Como ejemplo, así es como definiría un atributo alt para una imagen:  . Si no se muestra la imagen, se muestra el texto «Este es el logotipo de nuestra empresa» en lugar de la imagen.
. Si no se muestra la imagen, se muestra el texto «Este es el logotipo de nuestra empresa» en lugar de la imagen.
El atributo de título, por otro lado, está destinado a proporcionar información adicional sobre un elemento que se muestra como información sobre herramientas en la mayoría de los navegadores gráficos. El atributo de título se puede utilizar para describir cualquier elemento HTML excepto foundation, basefont, head, html, meta, param, script y title.
Un gran uso para el atributo de título es proporcionar texto descriptivo dentro de una etiqueta de anclaje para que los usuarios sepan a dónde los llevará el enlace cuando hagan clic en él. Cuando el usuario se desplaza sobre el enlace, aparece una pequeña información sobre herramientas con el texto del título que proporcionó. un ejemplo seria
Como puedes ver, los atributos alt y title tienen diferentes propósitos, pero ¿cómo afectan al Search engine optimization? Esta es la verdadera pregunta que todos queremos saber y entender. ¿Ayudan con el Search engine optimisation o simplemente son ignorados por los motores de búsqueda? Probé varios escenarios diferentes, todos en Google, y después de investigar, llegué a las siguientes conclusiones.
Los atributos Alt parecen ser recogidos por Google, haya o no un enlace en ese elemento. Algunos expertos en Website positioning han mencionado que si no hay un enlace, el atributo alt no se indexaría. Después de hacer mi investigación, descubrí que esto es incorrecto.
Además, en un escenario de prueba, noté que si una imagen tenía un atributo alt y un enlace a una página completamente diferente, Google también indexaba esa otra página cuando buscaba el texto dentro del atributo alt. Fue difícil para mí verificar esto varias veces, pero definitivamente lo verifiqué en un escenario de prueba.
También fui un paso más allá y analicé mis resultados con lo que mostraba Google Imágenes. Inmediatamente me di cuenta de que Google a veces toma el texto del atributo alt y proporciona ese texto como la descripción de la imagen en Google Photos, algo que es muy valioso saber y comprender al hacer Search engine optimisation para su sitio net.
En todos mis escenarios de prueba, el atributo de título no parece haber sido capturado por Google, y agregar un enlace a este elemento no pareció afectar este resultado en absoluto. Si lo piensas detenidamente, tiene mucho sentido. Dado que puede colocar atributos de título en casi todos los elementos de un sitio world-wide-web, sería muy fácil para un usuario influir en los motores de búsqueda al incluir palabras clave en sus páginas internet, lo que Google y los otros grandes jugadores no quieren, de ahí el título. los atributos no ayudan al Search engine marketing.
En mi opinión, debe usar el atributo de título para ayudar con la experiencia del usuario y no con la optimización del motor de búsqueda. Debido a que la información sobre herramientas brinda al usuario información más útil sobre imágenes, enlaces, campos y más, ayuda a sus usuarios a comprender lo que sucede en la página world-wide-web.
Entonces, de mis pruebas, descubrí que un atributo de título tiene la intención de proporcionar al usuario información sobre herramientas para la experiencia del usuario, mientras que el atributo alt es útil para proporcionar al usuario información alternativa cuando su navegador no puede mostrar una imagen o elemento de entrada y ayudas que mejoran el Search engine optimisation de un sitio world wide web. Mi recomendación es que prestes mucha atención a cuándo, dónde y cómo usas tus atributos alt. Si ayudan con la optimización de motores de búsqueda, debe prestar mucha atención a lo que agrega.
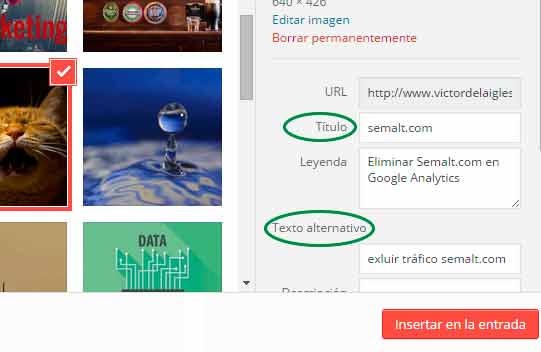
Al agregar imágenes, asegúrese siempre de agregar un atributo alt al código de cada imagen. Si no tiene uno, simplemente escriba un espacio, p. por ejemplo, alt=»». Además, asegúrese de agregar texto alternativo relevante para esta imagen y el contenido de esta página, y tenga cuidado de no incluir un atributo alt de más de 100 caracteres, ya que esto puede percibirse como spam.
Espero que mi breve descripción general sobre «¿Ayudan los atributos alt y title en Seo?» sea beneficiosa para usted y su empresa. Estoy seguro de que podría profundizar en este tema y pasar semanas tratando de descubrir las diferencias entre Google, Yahoo! y los otros principales motores de búsqueda procesan los atributos title y alt en términos de Website positioning para un sitio internet.
Doy la bienvenida a cualquier comentario y/o retroalimentación.
[ad_2]